Web Design je z 95 % typografie (2. část)
Autor: Oliver Reichenstein
Přeloženo z článku Web Design is 95% Typography (2) s laskavým svolením autora.
Protože na minulý článek o typografii bylo hodně komentářů (viz odkazy v úvodu originálního článku), od pochvalných až po nesouhlasné, rozhodl se autor napsat souhrn, který by odpovídal na většinu komentářů, obvinění a otázek. A některé věci více vyjasnit.
Senzační a nepodložené!
Justin: "Moje námitka se vztahuje k vašemu titulku. Nemám námitky proti tomu, že typografie je ve webdesignu důležitá, ale vy naznačujete, že netypografické záležitosti jsou nedůležité. To je senzacionalistické a nepodložené."
Nechtěl jsem se zviditelnit ani být (ne)populární. Až donedávna moje poznámky četli jen mí přátelé a klienti. Měl jsem denně 100 návštěvníků. Ten článek si našel své čtenáře téměř sám. Během 30 minut po jeho zalinkování na reddit jsem měl na svých webech 1500 návštěvníků. To není obvyklé. Reddit je konkurenční místo. A pak už to šlo samo. Protože to bylo z nitra, protože to bylo zanícené. Internetoví návštěvníci to oceňují. A muselo v tom být trochu pravdy.

Účel mých poznámek
Píšu tyhle příspěvky s cílem, že jednou budu publikovat knihu o použitelnosti a brandech. A mám rád odezvu, protože mi pomáhá zlepšovat psaní, mou knihu a také moji práci. Z reakcí uživatelů jsem se naučil více než z mnoha chytrých knih.
Jsem jediný kdo to říká?
Joran: “Písmo jako interface. taková zřejmá myšlenka. Tak zřejmá všude. Google. atd. Ale její samozřejmost je vyslovována jen několika, tedy I.A.”
“Text jako uživatelský interface” je koncept a představa, které poprvé použil Cameron Moll. Z mnoha pozitivních reakcí, které jsem dostal, je zřejmé, že nejsem první a nejsem sám, kdo si to myslí.
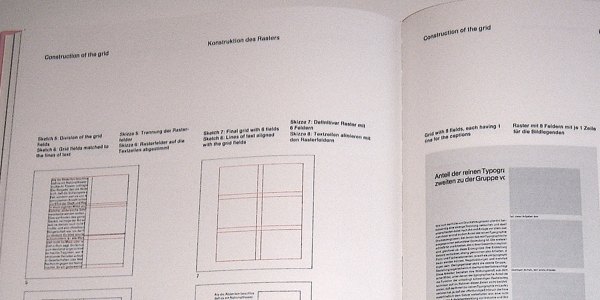
Začít s masou textu a organizovat je do bloků v mřížce tak, aby byla zajištěna optimální čitelnost
Myšlenka 95 procent mě napadla, když jsem tvořil design. Uvědomil jsem si, že dokonce i po definování architektury do detailu, je zběsilé posunování boxů a měnění barev po celé dny neefektivní metoda. Abych našel hezkou mřížku, kterou bych mohl vyplnit obvyklými modulárními navigačními a textovými prvky, měl bych začít masou textu a ten zorganizovat do bloků v mřížce tak, aby byla garantována optimální čitelnost.
Většina webů se snaží dostat text přes celý web, a většina webů je v ohledu špatná. A weby ‘pyšných designérů’ selhávají stejně jako weby specialistů na použitelnost s jejich nepřátelskou textovou pouští.
Použitelnost samotná nefunguje
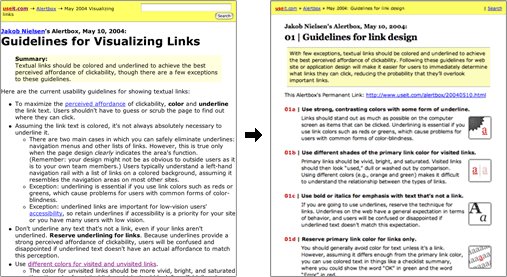
V roce 2004 spustil design by fire malou soutěž: Design eye for
the usability guy aneb jak udělat useit hezčí. Via
N. Derksen.
Zde je návrh Camerona Molla:

Zdá se, že od té doby Nielsen konečně opustil 100% šířku svých starých článků a přidal k novým článkům volný prostor.
Kde guru na použitelnost obvykle selže
- Textové řádky jsou příliš dlouhé.
- 100% šířka není čtenářsky přítulné řešení: Nenuťte mě přemýšlet, ok, ale nenuťte mě ani měnit velikost okna.
- Nedostatek volného místa (whitespace).
- Nedostatek aktivního volného místa.
- Mezery mezi řádky jsou příliš malé.
- Textové bloky nejsou dobře zarovnány.
- Příliš mnoho velikostí fontů.
- Obrázky jsou umístěny špatně a narušují snadné čtení.
Kde selhávají designéři
Scrivs, jsi bez pochyby muž 2.0 - a tvoje společnost dělá skvělé věci, ale na co jsi myslel, když jsi zmenšil velikost písma na wisdump? Já vím, můžu si ho zvětšit jednoduchou kombinací kláves ale nechce se mi. Čítával jsem wisdump (dříve whitespace) každý týden. Ale už ho nečtu, protože jsem příliš líný si velikost písma upravit.
Obvyklé chyby absolventů uměleckých škol jsou
- Kontrast barev textu a pozadí.
- Nedbalé zpracování titulků a mezititulků.
- Velikosti textu.
- Textové bloky, které nejsou dostatečně odděleny do malých, skenovatelných, stravitelných částí.
- Nerozlišitelné odkazy. Navštívené a nenavštívené odkazy nejsou odlišeny.
- Text není zpracováván jako interface ale jako dekorace.
- Není jasné, jestli je text navigační prvek nebo odkaz nebo prostý text.
- Líbivá navigace, která přitahuje pozornost (Obsah je střed pozornosti, obsah si zaslouží největší péči designéra).
Proč pořád mluvím o knihách?
Typografie v praxi není výběr nebo tvorba fontů, je to uspořádání textů tak, aby čtenář měl co nejlepší prožitek.
Webdesignéři nečtou dost knih. Hledáme zajímavé útržky a rychlá řešení přes google a Wikipedii a Alistapart. Ale typografie je disciplína ze staré školy, která vyžaduje mnoho opakovaného soustředěného studia a prohlížení tištěných materiálů. Typografie v praxi není výběr nebo tvorba fontů, je to uspořádání textů tak, aby čtenář měl co nejlepší prožitek.
A typografie není ani tak otázka vkusu jako pravidel a metod, jak je aplikovat. Existují jasná pravidla pro proklad, rozestupy, kerning a velikost fontů. A když víte, jak ta pravidla aplikovat, text bude vypadat lépe a bude lépe čitelný. A když to umíte a používáte je dobře, máte právo některá z nich porušit.
Ano, tyhle knihy jsou drahé ale můžete díky nim vydělat více peněz, protože budete mít šťastnější klienty.
femmebot: "Hmm, když si vezmeme základní prvky designu, řekl bych, že je 95 % (ne-li více) uspořádání bloků v mřížce než typografie."
Když jsem zkoumal, jak metodicky navrhnout co nejvíc čtenářsky přítulné rozvržení, uvědomil jsem si, že uspořádání bloků do mřížky je v první řadě typografická záležitost. Konkrétní objevy byly Ruderova kniha a kniha Mueller Brockmanna.
Mike: "Sorry, ale webdesign není z 95% volba fontu."
Mike, já souhlasím. Ale asi jsi mi neporozuměl. Mistři typografové neúnavně opakují, že hlavní pravidlo je udělat text co nejsnadněji čitelný. Byl jsem potěšen, že to, co popisují jako práci typografa, je to samé, co považuji za práci informačního designéra. Takže nakonec, informační design není něco, co jsme si vymysleli. Řekl jsem to už dříve: Typografie není výběr fontů.
Zlepšování čitelnosti textu je metoda designu, kterou jsem hledal.
Zkusil jsem si to jako experiment, a řídil jsem se tímto pravidlem (usnadnit čitelnost) to odpoledne, kdy jsem předělával web iA. Uvědomil jsem si, že zlepšování čitelnosti textu je metoda designu, kterou jsem hledal. V mediu, které obvykle znesnadňuje čtení, musíte mít originální pravidla typografie zažitá. Zbytek (barvy, linky či ne, boxy, jak velký jaký obrázek, atd) zapadne na místo sám.
Dokonce i když všichni víme, že čtení je to, co hlavně na webu děláme, myslíme si, že online bychom mohli stát nad typografickými pravidly. Někteří říkají, že to kvůli různým platformám, otravnému rozlišení a nedostatku fontů, nebyl vůbec důvod se o typografii starat. Jaká laciná výmluva! Jaké hrozné neporozumění mediu.
Nepotřebujeme se ujišťovat, že web vypadá úplně stejně na všech platformách!
Někteří si myslí, že je potřeba použít 100% flash, aby se zajistilo, že web vypadá na všech platformách stejně. Nepotřebujeme se ujišťovat, že web vypadá úplně stejně na všech platformách! Opět: jaké hrozné neporozumění mediu. Co potřebujeme udělat, je zajistit, aby bylo snadné ho číst na co největším možném počtu zařízení, kterými se k němu dá přistupovat. V Japonsku je pravidlo, že profesionální web funguje na mobilu.
Byli jsme moc líní
“pořád to ještě můžeme upravit později”
Dnes nemusíme plně definovat mřížku bloků než nastavíme písmo, “pořád to ještě můžeme upravit později”. Místo využívání nových možností, nová jednoduchost při definování solidní typografické mřížky a layoutu obrazovky, a možnost upravit to později vede k tomu, že jsme líní a nedbalí.
Namísto využívání drahocenných znalostí, které byly nashromážděny a kultivovány po léta, a jejich adaptace pro web, si webdesignéři hrají jako děti s boxy a barvami a linkami a kytičkami a zábavnými ornamenty, a potom poslouchají diktáty zavilých neuměleckých vědátorů v béžových kalhotách a s chrániči kapes, kteří se zabývají použitelností, jak nakládat s textem, strukturou a barvou.
Protože je tak obtížné číst online, web žízní po typografické moudrosti lidí jako
Tschichold
![]() , Ruder, Mueller-Brockmann,
Weingart
, Ruder, Mueller-Brockmann,
Weingart
![]() ,
Bringhurst
,
Bringhurst
![]() mnohem více než jekékoli jiné médium. A ta čísla a fakta v těch typografických biblích by měla být dána do souvislosti s
fakty a čísly vzyvatelů použitelnosti. Potom a jedině tehdy budeme dělat weby, které se snadno čtou a snadno procházejí.
mnohem více než jekékoli jiné médium. A ta čísla a fakta v těch typografických biblích by měla být dána do souvislosti s
fakty a čísly vzyvatelů použitelnosti. Potom a jedině tehdy budeme dělat weby, které se snadno čtou a snadno procházejí.
Proč 95 %? Proč ne 97? Proč ne 80?
95 % znamená metodu: Soustřeďte se na typografii, ptejte se sami sebe, který text je funkční, který je pasivní, systematizujte je, setřiďte je hierarchicky, zjednodušte, vytvořte interface a zbytek se přidá automaticky. Předtím, než vyřešíte záležitosti s čitelností, neuvažujte vůbec o změně barev, zesílení čar, posunování pixelů a volbě obrázků. Začněte návrhem mřížky pro bloky na papír (tenhle tip je od počítačového závisláka).
Justin: "Co mě speciálně rozzuřilo, je komentář Johna Grubera na Daring Fireball, který odkazoval na tento článek. Takhle jsem tento článek našel. Četl jsem jeho blog každý den, a nejednou je tu tohle, v podstatě říká, že to, co jsem já (a mnoho dalších) dělal každý den, je špatné. Použil titulek vašeho článku a tloukl mě s ním jako klackem."
Možná změna titulku byla chyba.
Dívám-li se na dnešní stav webdesignu, a promarněné znalosti o typografii, to je to, co by nás mělo rozčilovat. Možná ten nadpis byla nakonec chyba. Místo tvrzení, že 95 % webdesignu je typografie, měl jsem se držet původního titulku: “Celý webdesign je typografie. Tečka”. A možná účinnější způsob, jak vyjádřit, co dlouhodobě muselo být řečeno. Ale opět, ponechat 5% rozmezí z dobré vůle nemůže škodit. A protože v technickém světě 95 je číslo, které je obsazeno Microsoftem, myslel jsem, že by to mohlo být přijato těmi, kdo znají toto video:
Souhlasím: 95 % je úder do žaludku mnoha dekorativním webdesignérům (a papouškům použitelnosti) ale k zamyšlení pro pár designérů a mnohem více uživatelů. Byl jsem nazýván čtyř, sedm či osmi hvězdičkovými slovy, hrdina a idiot, jen kvůli tomu malému článku. Naučil jsem se jak se s tím vypořádat. Rychle se adaptovat, ignorovat nezdvořilost, a každého brát vážně. To je moje rada pro všechny designéry, nejen ty dekorativní.
Nevíte nic o médiu
To je pravda: Většina lidí stále ještě médiu nerozumí. Klienti s náhodnou zkušeností s internetem mají často mylnou představu, že internet je něco jako levná televizní reklama, která dovede jejich zákazníky přímo do skladu. Vše co mohu říct, je: Vysvětlete jim, co to je. Že internet jsou informace. Že to není nakupování ani reklama, že není lineární. Je to komunikace v jedné z nejkonkurenčnějších forem. Komunikace a nikoli efekty, to je to, co by mělo nás designéry zajímat.
Ale znova: Když si na svém blogu designér zvolí fixní šířku 1024, jestliže designér optimalizuje svůj design pro své návštěvníky, jestliže nerespektuje nějaké hlavní pravidlo použitelnosti, dokonce i jestliže používá plně flash s nekonvenční navigací - je to docela v pořádku. Neznamená to, že neví, co dělá. Není to efektivní ale to je jeho volba. Jestliže to udělá pro web s větším počtem návštěvníků, pak možná nerespektuje médium. V žádném případě není důvod urážet lidi, kteří milují to, co dělají.
Designér musí zorganizovat svůj design s ohledem na zprávu, tedy text, který chce předat - a s ohledem na předpokládané návštěvníky, kteří to mají číst.
Teoreticky to není moc odlišné od dobrého designu na papíře. V praxi si ale musíme být specifik média vědomi mnohem více než při designu pro papír.
Naše medium je velmi ošidné. Přestože navrhujeme pro obrazovku: Weby nemají nic společného s televizí.
To je pravda pro tenhle web stejně jako
pro váš i pro youtube. Přestože si můžeme vybírat mezi milióny barev, to co děláme, není umění,
je to produktový design.
_____________________
UPDATE: Právě jsem si všiml že další, možná ostřejší odezva byla už napsána někým jiným.
Podívejte se, jak to krásně
George Everet, typograf, bloger a dědeček(!) vyjasnil:
"Článek se zaměřuje na typografii jako informační architekturu, něco, s čím mnoho lidí dříve nesouhlasilo. A komentáře, které následují, taky nesouhlasí, stejně jako já. Písmo je jen 90 % webdesignu. Zbytek je použití obrázků a teorie barev. Neignoroval jsem grafický design, jak několik kritiků článku zmínilo. Grafický design je typografie, odvozuje se od typografie a nemůže bez typografie existovat. Jestliže designér je v typografii dobrý, může dělat design. "
Tudy cesta, dědečku!